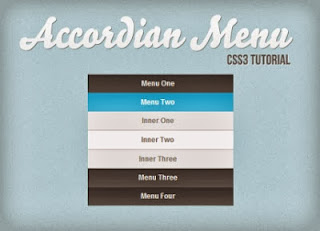
M-S Blog || Cara Membuat Menu Vertikal Accordion di Blog Dengan CSS , Dalam tutorial ini kita akan belajar tentang membuat Menu Accordion menggunakan CSS3. Ada banyak tutorial CSS3 akordeon yang bisa sobat temukan, namun dalam versi ini kita akan menggunakan css :target pseudo-class dan menu ini akan bekerja pada browser yang mendukung properti CSS3. cara dan langkajnya silahkan disimak dibawah ini:
Langkah awal membuat wrapper & menu
Pertama kita membuat wrapper utama tag div untuk menampung & pusat semua konten menunya di dalam tag body. Di dalam tag wrapper, kita perlu membuat daftar unordered dengan nama kelas dan memberi setiap item dengan id berbeda. Dengan memberikan setiap daftar item id itu sendiri, kita akan menggunakan: Target pemilih yang akan memungkinkan kita untuk memberi gaya dan efek membuka layaknya menu akordeon.
Anda perlu membuat setiap daftar id yang berbeda (misalnya satu, dua dst) untuk target pemilih sebagai fungsi, ini akan membuat sub menu terlihat dengan efek membuka ketika element menu diklik. lihat kode dibawah ini:
Menambahkan sub Menu
Untuk sub menu, kita perlu menambahkan unordered daftar kedua dengan nama kelas sendiri dalam setiap item daftar. kegunaan dari sub menu ini adalah ketika menu utama di klik, maka daftar menu ini yang akan muncul, cara membuatnya sbb:
jika menu dan sub menu sampai pada hasil akhir, maka kode htmlnya akan menjadi seperti ini jika menu dan sub menu disatukan:
jika anda lebih banyak sub menu, silahkan lakukan langkah yang sama membuat sub menunya dan tempatkan seperti yang telah saya terapkan. sedangkan untuk cssnya, kita buat wrappernya dulu seperti ini:
ubah lebar 250 pixel sesuai keinginan atau kebutuhan anda. jika ingin anda bisa menambahkan gaya background, font, margin, pading dsb. untuk css menunya perhatikan kode css berikut:
Sebagai langkah pertama untuk menu akordeon, Anda perlu menambahkan ulang gaya menu. css berikut ini akan menghapus margins, paddings, list styles, borders dan outline.
Sekarang membuat css untuk link menu, ini termasuk gaya CSS3 Gradient, gaya font, bayangan dengan beberapa css dasar.
Selanjutnya Anda perlu membuat css untuk sub-menunya, ini termasuk warna latar belakang, bayangan dan dasar-dasar lainnya untuk membantu membuat sub-menu terlihat rapi. lihat kode css ini:
Untuk melengkapi menu akordeon, Anda perlu menyelesaikan stylesheet dengan kode di bawah ini:
CSS diatas untuk membuat efek menyembunyikan sub-menu, yaitu gaya transisi yang memberi akordeon sub-menu drop out ketika diklik. saya membuat ukuran 98px untuk tinggi karena saya membuat menu dengan ukuran yang sama dari sub link untuk setiap menu. Jika Anda berniat untuk membuat yang berbeda dari sub-link untuk setiap menu, Anda harus menambahkan ketinggian yang berbeda untuk masing-masing sub-menu tergantung pada berapa banyak link yang Anda tempatkan.
Semoga berguna dan bermanfaat...
Langkah awal membuat wrapper & menu
Pertama kita membuat wrapper utama tag div untuk menampung & pusat semua konten menunya di dalam tag body. Di dalam tag wrapper, kita perlu membuat daftar unordered dengan nama kelas dan memberi setiap item dengan id berbeda. Dengan memberikan setiap daftar item id itu sendiri, kita akan menggunakan: Target pemilih yang akan memungkinkan kita untuk memberi gaya dan efek membuka layaknya menu akordeon.
Anda perlu membuat setiap daftar id yang berbeda (misalnya satu, dua dst) untuk target pemilih sebagai fungsi, ini akan membuat sub menu terlihat dengan efek membuka ketika element menu diklik. lihat kode dibawah ini:
<div id="wrapper">
<ul class="menu-akordeon">
<li id="satu"><a href="#link">Menu satu</a></li>
<li id="dua"><a href="#link">Menu dua</a></li>
<li id="tiga"><a href="#link">Menu tiga</a></li>
<li id="empat"><a href="#link">Menu empat</a></li>
</ul><!--ahir accordian-->
</div><!--ahir wrapper-->
Menambahkan sub Menu
Untuk sub menu, kita perlu menambahkan unordered daftar kedua dengan nama kelas sendiri dalam setiap item daftar. kegunaan dari sub menu ini adalah ketika menu utama di klik, maka daftar menu ini yang akan muncul, cara membuatnya sbb:
<li id="satu"><a href="#link">Menu satu</a>
<ul class="sub-menu">
<li><a href="#link satu">Terbuka 1</a></li>
<li><a href="#link satu">Terbuka 2</a></li>
<li><a href="#link satu">Terbuka 3</a></li>
</ul>
</li>
jika menu dan sub menu sampai pada hasil akhir, maka kode htmlnya akan menjadi seperti ini jika menu dan sub menu disatukan:
<div id="wrapper">
<ul class="menu-akordeon">
<li id="satu"><a href="#link">Menu satu</a></li>
<ul class="sub-menu">
<li><a href="#link satu">Terbuka 1</a></li>
<li><a href="#link satu">Terbuka 2</a></li>
<li><a href="#link satu">Terbuka 3</a></li>
</ul>
</li>
<li id="dua"><a href="#link">Menu dua</a></li>
<li id="tiga"><a href="#link">Menu tiga</a></li>
<li id="empat"><a href="#link">Menu empat</a></li>
</ul><!--ahir accordian-->
</div><!--ahir wrapper-->
jika anda lebih banyak sub menu, silahkan lakukan langkah yang sama membuat sub menunya dan tempatkan seperti yang telah saya terapkan. sedangkan untuk cssnya, kita buat wrappernya dulu seperti ini:
#wrapper {
width:250px;
margin: 0 auto;
}
ubah lebar 250 pixel sesuai keinginan atau kebutuhan anda. jika ingin anda bisa menambahkan gaya background, font, margin, pading dsb. untuk css menunya perhatikan kode css berikut:
Sebagai langkah pertama untuk menu akordeon, Anda perlu menambahkan ulang gaya menu. css berikut ini akan menghapus margins, paddings, list styles, borders dan outline.
.menu-akordeon,
.menu-akordeon ul,
.menu-akordeon li,
.menu-akordeon a,
.menu-akordeon span {
margin: 0;
padding: 0;
border: 0;
outline: none;
}
.menu-akordeon li {
list-style: none;
}
Sekarang membuat css untuk link menu, ini termasuk gaya CSS3 Gradient, gaya font, bayangan dengan beberapa css dasar.
/* Contoh css3 menu Accordian db */
.menu-akordeon li > a {
display: block;
position: relative;
min-width: 160px;
padding: 0 10px 0 0;
text-align: center;
height: 32px;
color: #FFFFFF;
font: bold 12px/32px Arial, sans-serif;
text-decoration: none;
background: #343435;
background: -moz-linear-gradient(top, #343435 1%, #4a4a4a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#343435), color-stop(100%,#4a4a4a));
background: -webkit-linear-gradient(top, #343435 1%,#4a4a4a 100%);
background: -o-linear-gradient(top, #343435 1%,#4a4a4a 100%);
background: -ms-linear-gradient(top, #343435 1%,#4a4a4a 100%);
background: linear-gradient(top, #343435 1%,#4a4a4a 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.menu-akordeon > li:hover > a,
.menu-akordeon > li:target > a {
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
background: #20a4ca;
background: -moz-linear-gradient(top, #20a4ca 1%, #47b5d4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#20a4ca), color-stop(100%,#47b5d4));
background: -webkit-linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
background: -o-linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
background: -ms-linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
background: linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
Selanjutnya Anda perlu membuat css untuk sub-menunya, ini termasuk warna latar belakang, bayangan dan dasar-dasar lainnya untuk membantu membuat sub-menu terlihat rapi. lihat kode css ini:
/* Contoh CSS Sub-Menu db */
.sub-menu li a {
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: #eae9e9;
border-bottom: 1px solid #c1bfbf;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.sub-menu li:hover a { background: #f6f5f5; }
Untuk melengkapi menu akordeon, Anda perlu menyelesaikan stylesheet dengan kode di bawah ini:
/* CSS untu mengfungsikan Accordian */
.menu-akordeon li > .sub-menu {
height: 0;
overflow: hidden;
-webkit-transition: height .2s ease-in-out;
-moz-transition: height .2s ease-in-out;
-o-transition: height .2s ease-in-out;
-ms-transition: height .2s ease-in-out;
transition: height .2s ease-in-out;
}
.menu-akordeon li:target > .sub-menu {
height: 98px;
}
CSS diatas untuk membuat efek menyembunyikan sub-menu, yaitu gaya transisi yang memberi akordeon sub-menu drop out ketika diklik. saya membuat ukuran 98px untuk tinggi karena saya membuat menu dengan ukuran yang sama dari sub link untuk setiap menu. Jika Anda berniat untuk membuat yang berbeda dari sub-link untuk setiap menu, Anda harus menambahkan ketinggian yang berbeda untuk masing-masing sub-menu tergantung pada berapa banyak link yang Anda tempatkan.
Semoga berguna dan bermanfaat...


0 komentar:
Post a Comment