M-S Blog || Membuat Search Box Blog Seperti Search Box Google - Membuat search box blog seperti
search box kepunyaan Google ini cukup sederhana dengan sedikit kode CSS
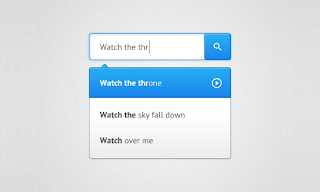
agar tampilannya mirip, seperti yang bisa Anda lihat di atas postingan
ini (jika belum saya ganti lagi hehehe...). Jika ada yang tertarik untuk
mencobanya juga silahkan copy kode-kodenya di bawah ini.
Membuat Search Box Blog Seperti Search Box Google :
1. Buka blogger
2. Simpan kode CSS di bawah ini di atas kode ]]></b:skin>
5. simpan template :D
Membuat Search Box Blog Seperti Search Box Google :
1. Buka blogger
2. Simpan kode CSS di bawah ini di atas kode ]]></b:skin>
#search {background: #fff;border-radius: 2px;}*Agar menjadi responsive maka saya gunakan persentase untuk lebarnya (width) pada search-form-nya, silahkan atur-atur agar sesuai dengan blog Anda.
#search-form {color:gray;width:50%;padding:6px 70px 6px 10px;font:14px Arial;transition: all 0.2s linear 0s;margin:-10px 0 10px;border:1px solid #ccc;border-radius:2px;}
.search-button,.search-button:hover{background-color:#4D90FE;width:60px;padding:2px 5px;margin:5px 0 0 -63px;top:4px;border-radius:0 2px 2px 0;font-size:13px;cursor:pointer;border:none;position:relative;}
#search-form:hover{border:1px solid #aaa}
#search-form:focus{border:1px solid #4D90FE;outline:none;color:black;}
3. Kemudian silahkan copy kode HTML-nya di bawah ini dan silahkan simpan di mana Anda ingin menampilkannya.
<div id='search'>bisa di simpan pada gadget -> HTML/Javascript, ataupun di dalam template html
<form id='searchform' action='/search' method='get' target='_blank'>
<input id='search-form' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search here ...'/>
<button type='submit' class='search-button' title='Search'><img alt='search button' height='21' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhF3_yyPQcworgfMs6R7Y9VpEekNG9aVpTbu3w6g6-h1uTw58Rmd61NZmUmM42XDQ_eYBfbkXWV-o9VOUGjh-NXKQfxCSC6vE_bC7O5v9YQqbgFfO0VUlThaI9jZY8qRO9Gxp1EhSaJml8H/s1600/search.png' title='Search' width='21'/>
</button>
</form>
</div>
5. simpan template :D


0 komentar:
Post a Comment