Membuat Pesan di atas Form Komentar - Ada beberapa pertanyaan dari sahabat, tentang bagaimana cara membuat atau memodifikasi kotak pesan di atas form komentar. Hal ini mungkin sudah sering terlihat pada blog-blog yang menyajikan tutorial blogger.
Isi dari pesan itu beragam, diantaranya Untuk memasukan kode, gunakan tag <i rel="code">KODE ANDA DISINI</i>, atau pun lainnya. Hasilnya akan tampak seperti gambar di bawah ini :

Untuk membuatnya, silahkan masuk ke Edit HTML pada template sobat. Sebelumnya silahkan backup dulu, untuk mengantisipasi kesalahan.
Langkah 1 : Cari kode
Langkah 2 : Cari kode :
Langkah 3 : Untuk mempercantik tampilan, tambahkan CSS di atas ]]></b:skin>
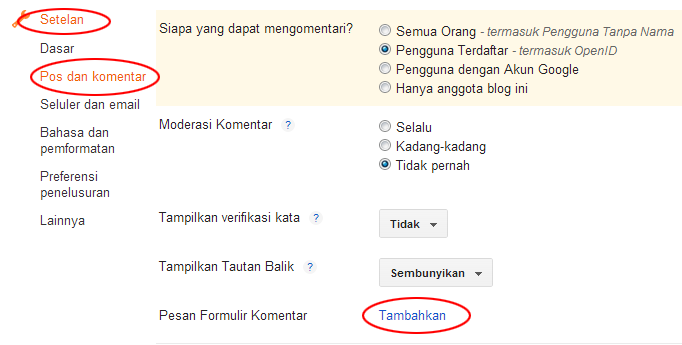
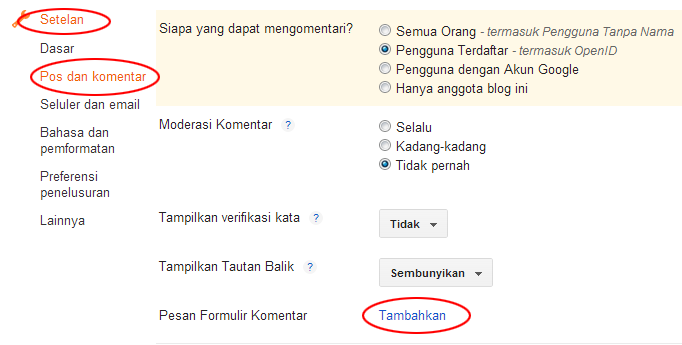
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan.

Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Semoga Berhasil
repost : http://blog.kangismet.net/2013/05/membuat-pesan-di-atas-form-komentar.html
Isi dari pesan itu beragam, diantaranya Untuk memasukan kode, gunakan tag <i rel="code">KODE ANDA DISINI</i>, atau pun lainnya. Hasilnya akan tampak seperti gambar di bawah ini :

Untuk membuatnya, silahkan masuk ke Edit HTML pada template sobat. Sebelumnya silahkan backup dulu, untuk mengantisipasi kesalahan.
Langkah 1 : Cari kode
<p><data:blogCommentMessage/></p> biasanya ada 4, cari yang ke 2 dan ke 4. Kurang lebih kodenya seperti ini :<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/><div id='threaded-comment-form'>
...kode di atas...
</div>
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
Langkah 2 : Cari kode :
document.getElementById(domId).insertBefore(replybox, null);document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);Langkah 3 : Untuk mempercantik tampilan, tambahkan CSS di atas ]]></b:skin>
/*-- Modifikasi Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan.

Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Semoga Berhasil
repost : http://blog.kangismet.net/2013/05/membuat-pesan-di-atas-form-komentar.html

Ane sih pake yg simple gan, langsung dari pengaturan blogger, gak pake css :D.
ReplyDeleteBlognya keren gan :)
heheheh :-d :-d :-d
Deleteterserah ente saja !
thank gan (f) (f)
follow udah.. koment juga udah.. :d
ReplyDeleteskarang giliran ente mampir diwebsite ane :p
http://www[.]poptibekasi[.]com
:-d
ditunggu loh :)
oke sobb, thanks x-) x-) x-)
Delete